広告
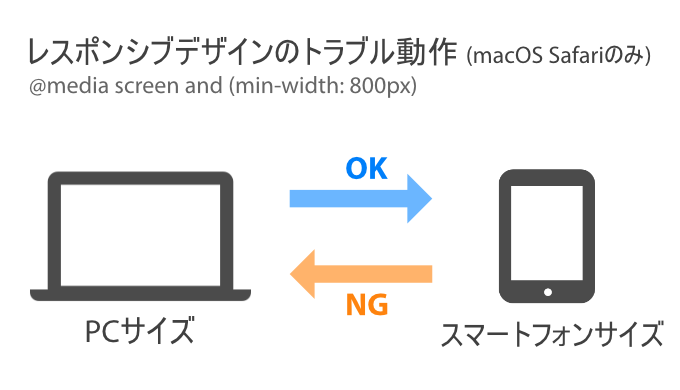
macOSのSafriだけ、PCサイズからスマートフォンサイズに横幅変更した場合はメディアクエリー記述通りになるけれど、スマートフォンサイズからPCサイズに横幅を変更した場合メディアクエリーの記述が無視される

その他のブラウザ…WindowsやmacOSのChromeやFireFox, iOSのSafariではメディアクエリーの記述通り動作しました。
ちなみにメディクエリーはモバイルファースト的な@media screen and (min-width: 800px)書き方を行っていました。
現象を確認した環境はOSが、MacOS 10.14.6 (Mojave)、ブラウザが、Safariのバージョンは13.1.2。


色々試行錯誤して、分かったことはメディアクエリー内に@keyframesを入れていると意図しない動作を行っているということでした。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ページ一覧</title>
<style type="text/css">
#page > h1 {
font-size: 3rem;
text-align: center;
background-color: gray;
}
@media screen and (min-width: 800px) {
#page > h1 {
font-size: 9rem;
background-color: red;
animation: testani 0.5s linear;
}
@keyframes testani {
0% { opacity: 0};
100% {opacity: 100%;}
}
}
</style>
</head>
<body>
<section id="page"><h1>テスト</h1></section>
</body>
</html>なので、@keyframesをメディアクエリー外に置くことで、正常なレスポンシブ動作をするようになりました。
<style type="text/css">
#page > h1 {
font-size: 3rem;
text-align: center;
background-color: gray;
}
@media screen and (min-width: 800px) {
#page > h1 {
font-size: 9rem;
background-color: red;
animation: testani 0.5s linear;
}
}
@keyframes testani {
0% { opacity: 0};
100% {opacity: 100%;}
}
</style>
モバイルファーストやPCファーストなどメディアクエリーの書き方(どのブレークポイント)で、PCサイズからスマートフォンサイズで効かない場合や、今回のようにスマートフォンサイズからPCサイズで効かなくなるなど動作が変わってくると思われます。
広告